С помощью CSS мы прописываем, как будут выглядеть наши структурные элементы — заголовки, подписи, таблицы, графики. Чтобы посмотреть, как это работает, добавьте следующий код в среднее окошко редактора CodePen (вкладка CSS). NativeScript наиболее универсальный, но приложения, созданные с помощью него, все же больше походят онлайн курсы frontend украина на веб-страницы, нежели на полноценные программы.

Три кита фронтенда: HTML, CSS и JavaScript
Для разработки https://deveducation.com/ кросс-платформенных мобильных приложений можно использовать платформы, такие как React Native, Xamarin, Flutter и Ionic. Если компания работает не только с украинским рынком, вам пригодится высокий уровень английского языка. Вы можете найти гайды по верстке в интернете и шаг за шагом учиться превращать PSD-макеты в веб-страницы.
Основные навыки и знания, необходимые для успешной карьеры фронтенд разработчика:
- В этой статье я хотел бы поделиться опытом проведения собеседований, их спецификой и дать рекомендации тем, кто ищет работу фронтенд-разработчиком.
- Это помогает не чувствовать себя неловко, если приходится расстаться с человеком, потому что он не выполнил договоренности.
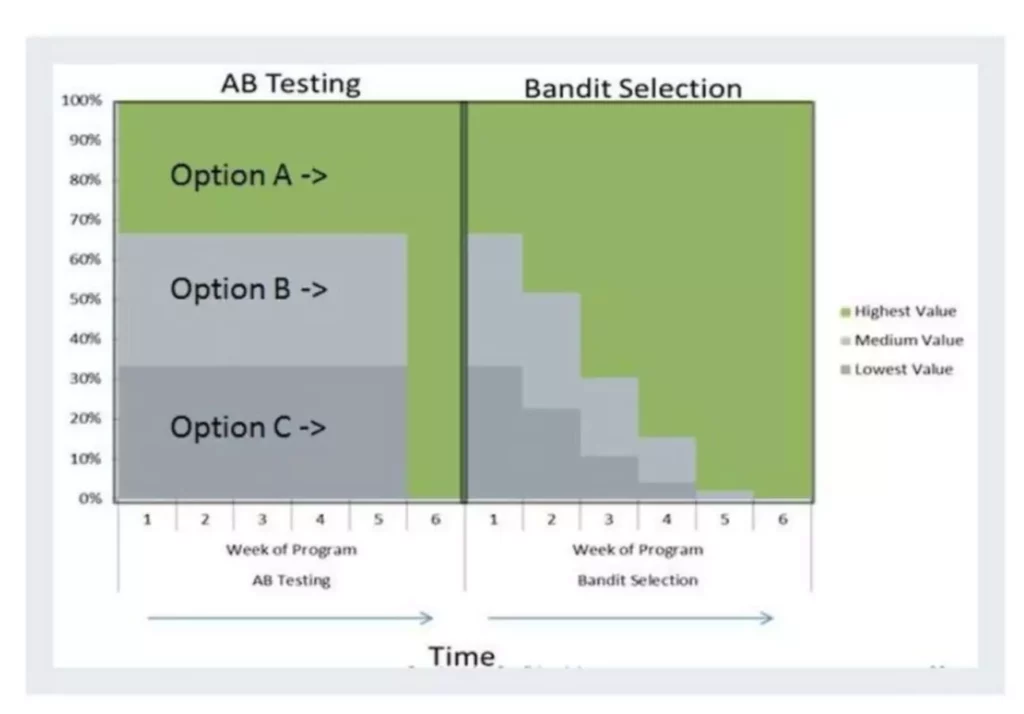
- Каждый из них соответствует определённой части задачи и отличается контрастным цветом.
- Вам придется очень много гуглить и это нормально – гораздо важнее знать, где найти информацию, чем терять время на ее заучивание на практике.
- Особенно актуально это для людей, самостоятельно изучающих фронтенд.
- Чтобы стать front-end разработчиком высокого класса, мы советуем идти работать в компанию веб-разработки.
Еще одним важным аспектом фронтенд-разработки является Тестирование безопасности JavaScript. JavaScript является языком программирования, который позволяет создавать интерактивные элементы на веб-странице, например, слайдеры, формы обратной связи, анимацию и другие. Он также используется для работы с AJAX и создания динамического контента. Существует множество учебных материалов и курсов, которые помогут вам изучить JavaScript в деталях и научиться использовать его для создания интерактивных веб-сайтов. Обучение и самостоятельное освоение основных технологий и языков программирования для фронтенд-разработки является важной задачей для всех, кто хочет стать компетентным специалистом в этой области. Существует множество ресурсов и курсов, которые помогут вам освоить необходимые навыки и научиться создавать качественные и эффективные веб-сайты и приложения.
JavaScript. Архитектура клиентских приложений
К тексту обязательно приложите скриншот и покажите, что именно нужно исправить и как должно получиться в результате. Такой подход помог нашей компании сократить время от первых тестов до выпуска фич на 15%. В тестах предрелизной сборки набирайтесь терпения и приносите понятные правки команде разработки.

Причем особой вариативности ответов нет, концепция ответов однотипна. Когда ко мне приходят кандидаты, которые за 5 минут выдают ответ ChatGPT — это нельзя не заметить. В этом случае я прошу расшарить весь экран и даю другую задачу, в 85% случаев человек с ней не справляется. Например, лучше всего спросить, какие вопросы тебе могут задать и посмотреть, как бы на них ответила нейросеть. До недавнего времени в начале каждого собеседования я говорил, сколько будет этапов и как они будут проходить, но сейчас пришел к тому, что не объявляю этапы, а только говорю, что будет livecoding. Это экономит время первого разговора и позволяет в дальнейшем, в случае необходимости, сократить или увеличить число этапов.
Юристы компании ставят соответствующую задачу, которая передаётся разработчику без информации, зачем это нужно. В случае сложных задач с объёмным техзаданием, например с требованиями от юристов или менеджеров, мы выносим главное в описание задачи и там же предлагаем готовое решение. Благодаря этому разработчик не вынужден бегать между ТЗ, вашими комментариями и параллельно думать, как реализовать фичу. Они работают по понятному маршруту и реже выполняют ненужные задачи.
Если уже научились писать код и даже создали какой-то сайт, то пора отправить его в интернет (задеплоить). Поэтому стоит досконально изучить эту технологию, чтобы разрабатывать функциональные приложения для браузеров, позитивно отличающиеся от решений большинства конкурентов. Здесь работает та же схема, что и в случае с CSS-препроцессорами.
Также вы всегда имеете право обратиться к ментору и задать все насущные вопросы. Акцент модуля сосредоточен именно на разговорной и практике общения на английском. Модуль рассчитан на студентов с уровнем английского языка от А2 до В1.
CSS — это язык, который мы можем использовать для стилизации и разметки веб-контента, а также для описания такого поведения, как анимация. Если вы уже чувствуете себя комфортно с HTML и CSS или в основном интересуетесь кодингом, то вы захотите погрузиться в JavaScript или разработку на стороне сервера. Загляните в разделы «Первые шаги в JavaScript» и «Первые шаги в программировании веб-сайтов на стороне сервера». Если вы совсем новичок в веб-разработке, мы рекомендуем вам начать работу со статьи «Начало работы с вебом», которая представляет собой практическое вступление в веб-разработку.
Чем подробнее вы опишете проблемы, тем выше вероятность, что всё исправят правильно и с первого раза. Если в продукт вводят новые фичи или блоки, например кнопку или подсказку, то в макете важно указать, как они будут соотноситься с разными видами контента на сайте. Перед тем как передать макет разработчикам, полезно сначала выявить их потребности. Уточните, в каком формате им удобнее получить прототип, какие моменты в нём могут быть непонятными и как можно улучшить текущие версии. Когда появился ChatGPT, я задал ему вопросы, которые были в моем пуле.
Для создания интерактивной и привлекательной веб-страницы фронтенду следует знать про визуальный дизайн и уметь пользоваться графическими редакторами – Adobe Photoshop, Sketch, Figma и другими. HTML и CSS – это языки программирования, первый из которых отвечает за структуру веб-страницы в формате текстового документа, а второй – за внешний вид страницы. Специалисту следует знать основной синтаксис HTML и CSS, а также уметь работать с популярными фреймворками и редакторами, среди которых Bootstrap, Foundation, LESS и SASS. Бесплатные и открытые курсы для обучения техническим навыкам, с наставничеством и проектным обучением. JavaScript — это язык сценариев, используемый для добавления динамической функциональности на веб-страницы.
После окончания первых двух модулей студенты фронтенд направления смогут создать первую полноценную лендинг-страницу с необходимой разметкой и интерактивным поведением. Всеми этими компетенциями вы овладеете благодаря практическим задачам от экспертов-практиков во время обучения на модуле по Soft Skills. Наши студенты начинают учиться фактически сразу после того, как успешно проходят тестирование и зачисляются на программу. Каждый из них получает подготовительные теоретические материалы по верстке и Javascript. Перед каждым стоит первая теоретическая задача, чтобы сразу перейти к практике на конкретных примерах. По требованиям к знаниям конкретных фреймворков лидирует React (58,39%), за ним следует Angular (23,48%) и Vue.js (18,13%).
Ты сможешь работать в направлении решения конкретных задач, что гораздо увлекательнее, чем работать с типовыми проблемами. Есть множество великолепных компаний которые нацелены наставлять и взращивать своих сотрудников. Однако многие другие рады держать их в качестве рабочих лошадок для выполнения рутиной работы – это больше напоминает дешевую рабочую силу, нежели разработчиков нового поколения.
